Las 10 principales extensiones de VS Code en el 2021
- May 25, 2021
- Tiempo de lectura . 7 min
- Autor: Yuniel Acosta

Visual Studio Code es uno de los editores de códigos más utilizados en la comunidad de desarrolladores. Una de las razones de la popularidad de VS Code es sus muchas extensiones que aceleran el proceso de desarrollo.
En esta guía, exploraremos las 10 extensiones de VS Code que cada desarrollador web debe saber en 2021. Estas herramientas están diseñadas para mejorar la experiencia de desarrollo y haga que el trabajo del desarrollador sea más fácil de varias maneras.
Cubriremos las siguientes extensiones de VS Code:
- Auto Rename Tag
- Bracket Pair Colorizer
- Snippets
- Better Comments
- Markdown All in One
- Icons
- Prettier
- Import Cost
- Tabnine
- GitLens
1. Auto Rename Tag
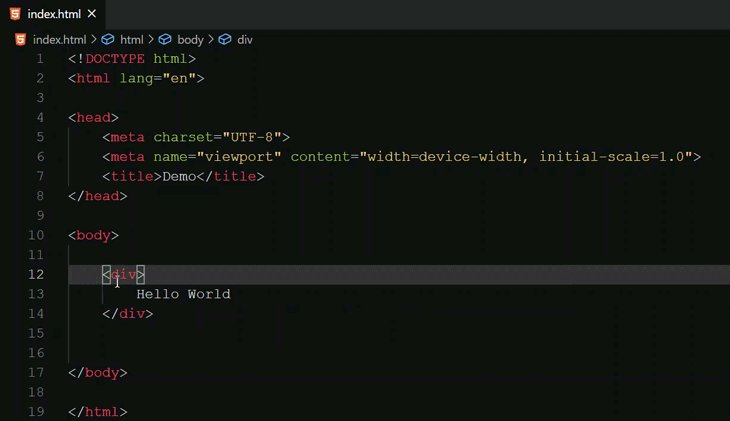
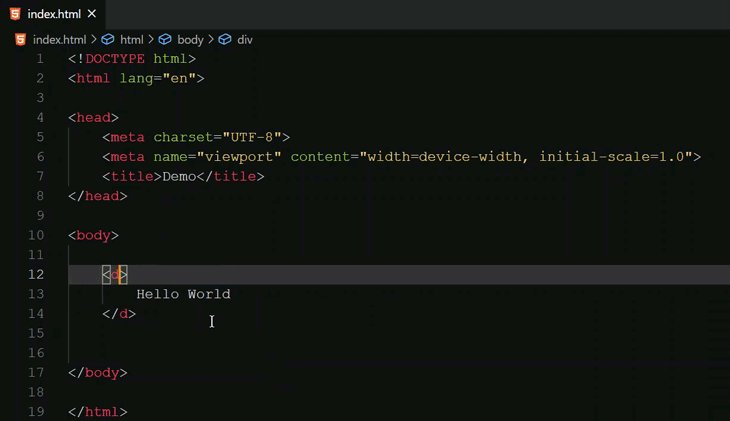
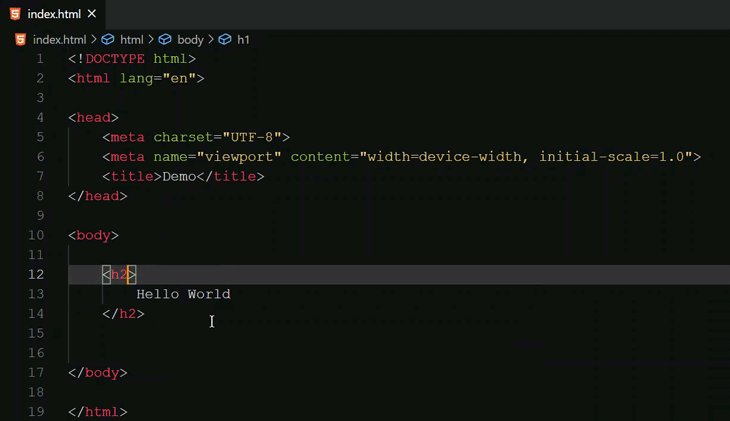
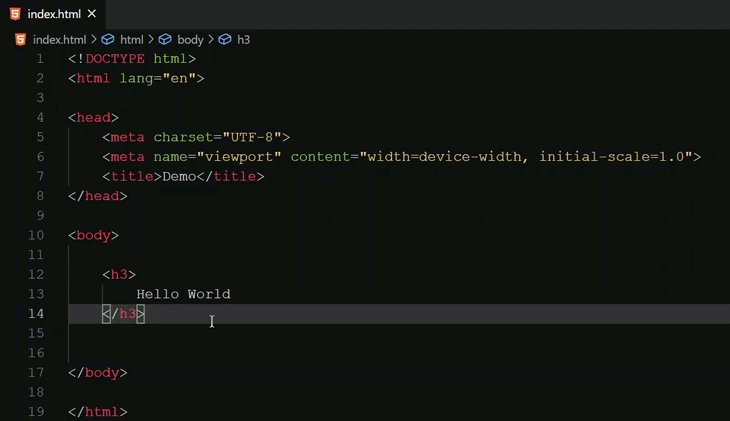
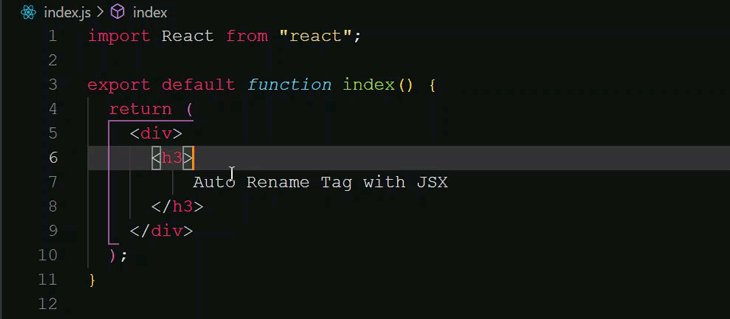
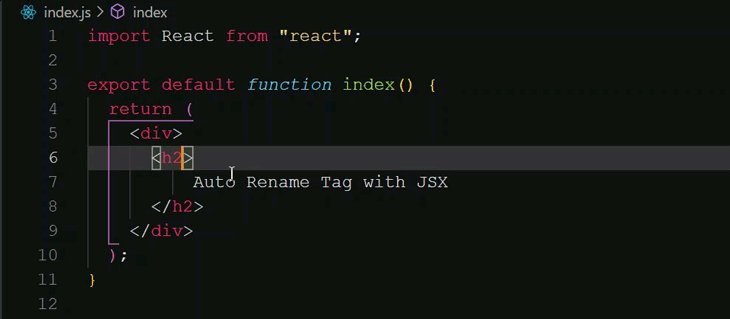
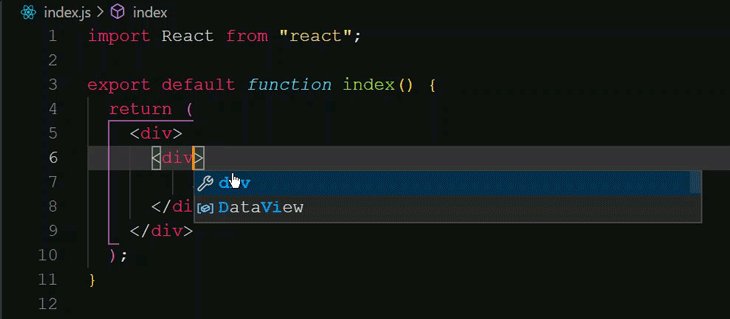
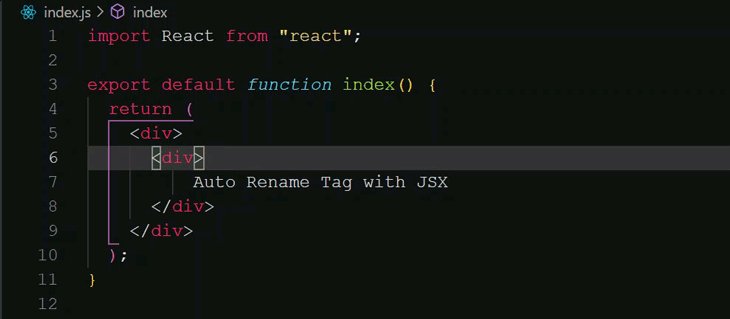
Auto Rename Tag es una extensión de VS Code super útil para desarrolladores web. Como sugieren el nombre, Auto Rename Tag cambia el nombre de la segunda etiqueta a la vez que la primera se actualiza y viceversa:

Encontrarás esta extensión útil no solo conHTML, sino también con React porque JSX.

En el ejemplo anterior, solo hay texto dentro de las etiquetas, pero en una aplicación real, puede haber etiquetas y elementos anidados, lo que hace que las actualizaciones manuales sean difíciles y tediosas.
2. Bracket Pair Colorizer
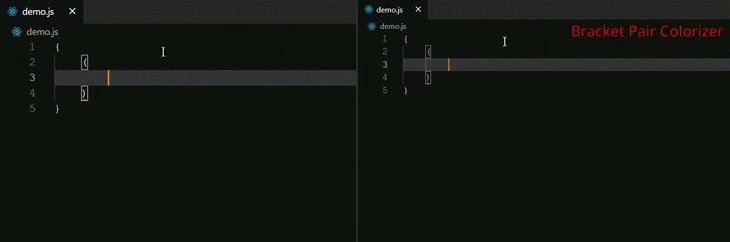
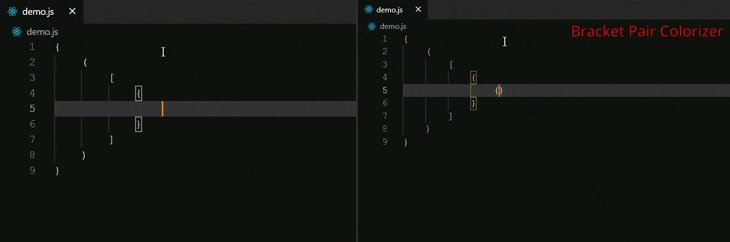
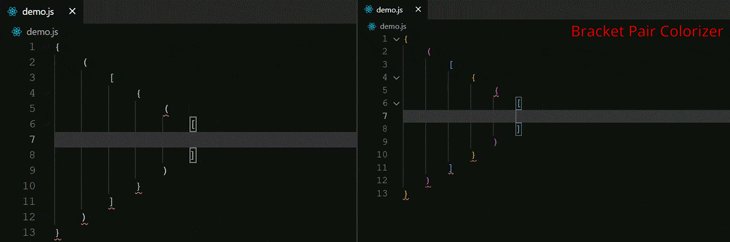
Bracket Pair Colorizer es una extensión que colorea con el mismo color los corchetes correspondientes. Tener componentes anidados, funciones, objetos, etc., etc., en un archivo, pueden confundirse con múltiples paréntesis, corchetes, etc.

Por ejemplo, considere el siguiente fragmento de código:

A primera vista, es bastante difícil diferenciar entre diferentes bloques de código en el código, pero la extensión de Bracket Pair Colorizer colorea los paréntesis y corchetes correspondientes para facilitar la navegación y accesibilidad.

3. Snippets
Snippets son la mejor manera de ahorrar tiempo y aumentar su productividad. Esta no es una sola extensión, sino una colección de extensiones con varios fragmentos de códigos para diferentes lenguajes de programación.
A continuación se presentan algunas extensiones de fragmentos de código popular:
- Angular Snippets (version 11)
- Python
- JavaScript (ES6) code snippets
- HTML Snippets
- ES7 React/Redux/GraphQL/React-Native snippets
- Vue 3 Snippets
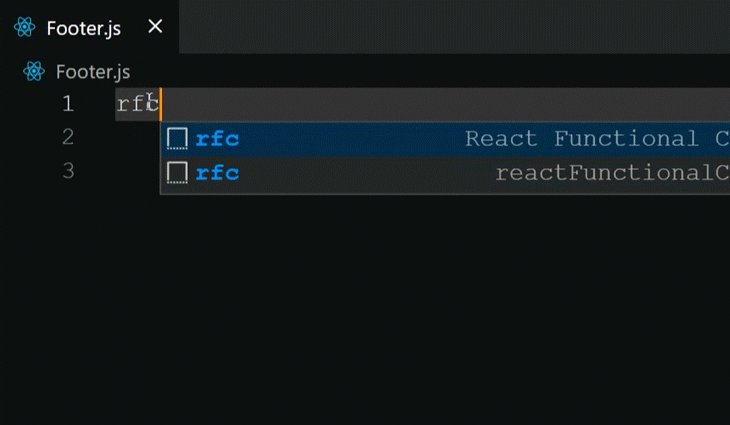
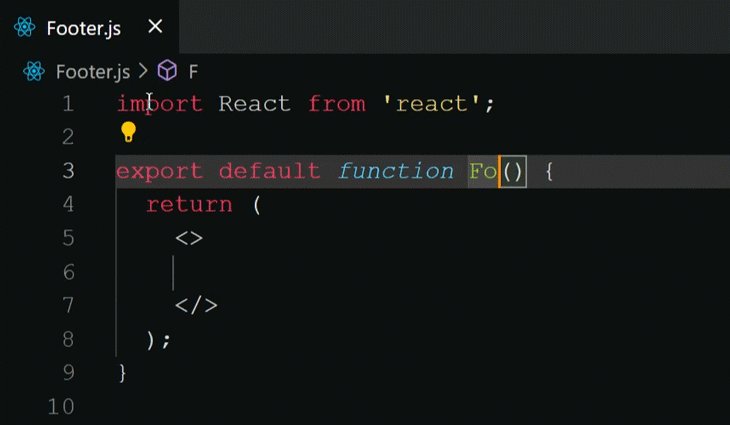
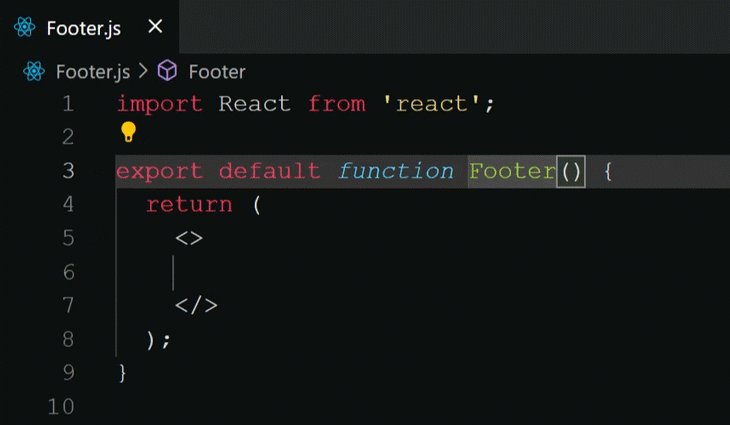
Por ejemplo, puede ser bastante tedioso repetir la sintaxis para componentes funcionales en React cada vez que creas un nuevo componente. Usando los fragmentos de código de la extensión ES7 React/Redux/GraphQL/React-Native snippets, puede usar el acceso directo rfc para crear componentes funcionales y pulse Enter.

4. Better Comments
Better Comments está diseñado para ayudarnos a escribir comentarios más amigables para las personas en su código.
Los comentarios claros son beneficiosos no solo para alguien que esté revisando su código, sino también para usted. Es bastante común que los desarrolladores se pierdan en su propio código cuando lo visitan después de un tiempo. Tener comentarios descriptivos puede ahorrarle mucho tiempo a usted y a su equipo.
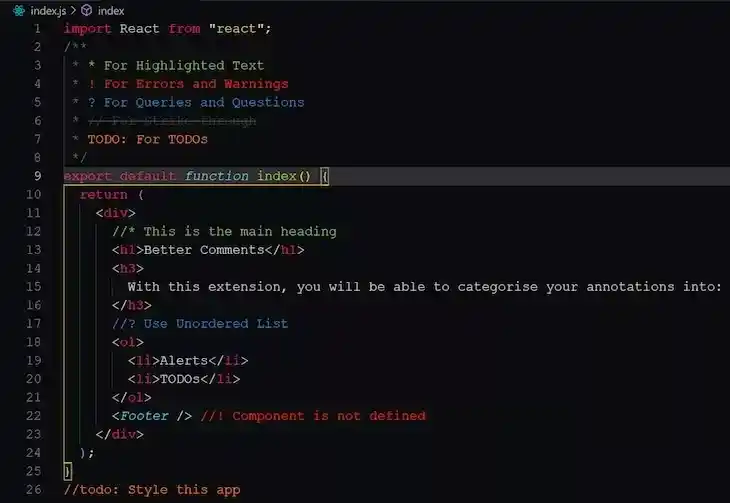
Con la extensión Better Comments de VS Code, puede clasificar sus anotaciones en alertas, consultas, tareas pendientes, aspectos destacados, etc.
Puede utilizar cualquiera de los siguientes caracteres después de una doble barra inclinada (//):
*Para texto resaltado!Para errores y advertencias?Para consultas y preguntas//para tachadoTODOpara tareas pendientes
 “Ejemplo de la extensión better comments de vs code”)
“Ejemplo de la extensión better comments de vs code”)
5. Markdown All in One
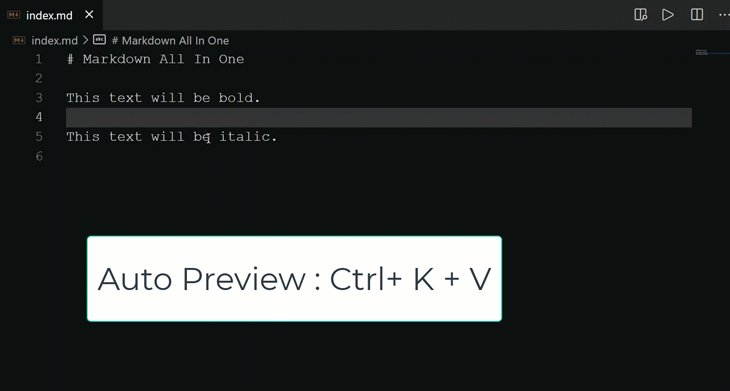
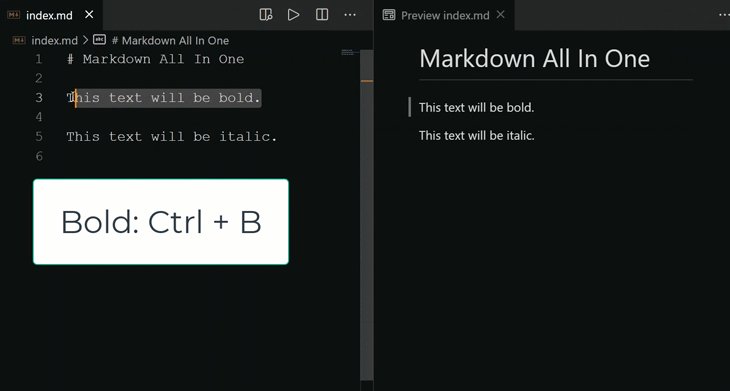
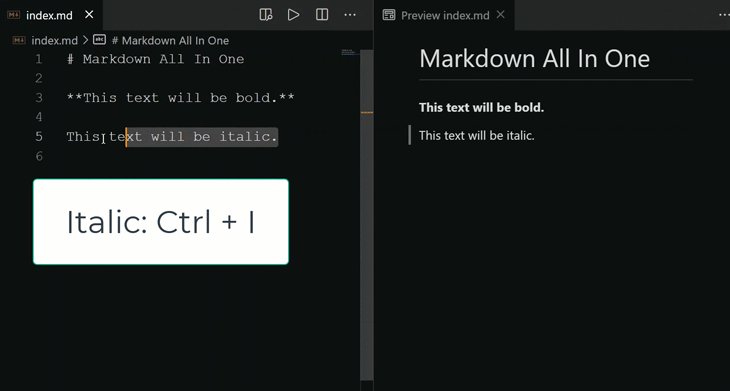
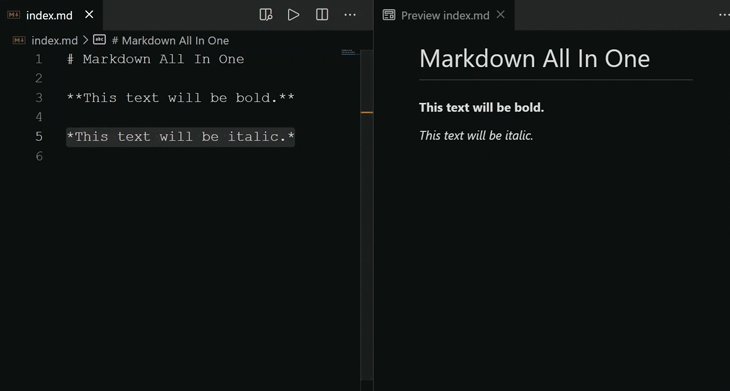
Markdown All in One es una extensión que se encarga de todas sus necesidades del formato markdown, como la vista previa automática, atajos, autocompletar, etc.
Desde su lanzamiento en 2004, Markdown se ha convertido en uno de los lenguajes de marcado más populares y preferidos. Los escritores técnicos de todo el mundo utilizan ampliamente Markdown para artículos, blogs, documentación, etc., debido a su simplicidad ligera y su uso multiplataforma. Su popularidad ha dado lugar a otras variantes de Markdown, como GitHub Flavored Markdown, MDX, etc.
Por ejemplo, para poner en negrita un texto en Markdown, puede seleccionar ese texto y usar el atajo Ctrl + B para aumentar su productividad.

6. Icons
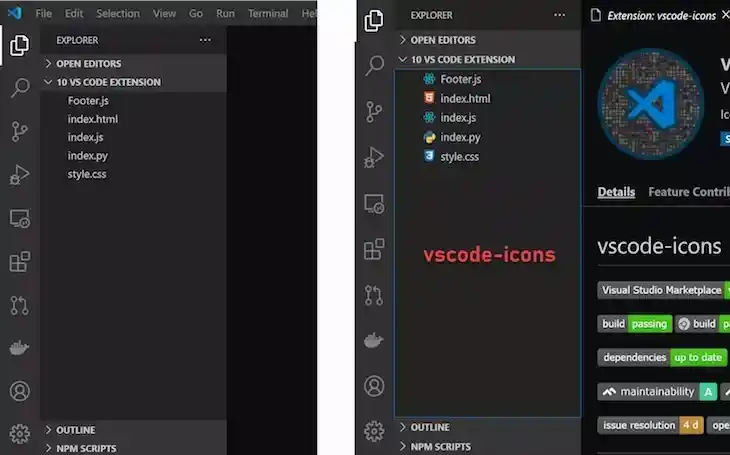
Tener íconos descriptivos puede ayudarlo a diferenciar entre archivos y carpetas. Los iconos también hacen que el desarrollo sea más divertido.
Aquí hay una comparación entre dos pestañas de VS Code. Uno tiene iconos, el otro no.

Hay muchas extensiones de iconos entre las que puede elegir. Las colecciones de iconos populares incluyen:
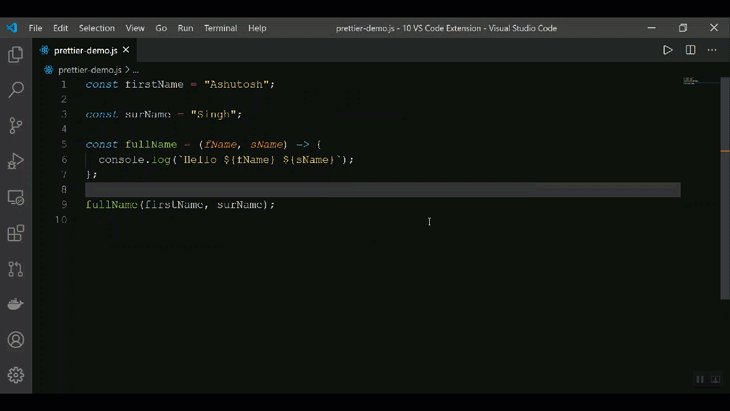
7. Prettier
Prettier es un formateador de código basado en buenas prácticas. Con más de 38.5k estrellas en GitHub, es uno de los formateadores de código más populares disponibles. Tener un formato y un estilo coherentes en todo el código puede ahorrar mucho tiempo, especialmente al colaborar con otros desarrolladores.
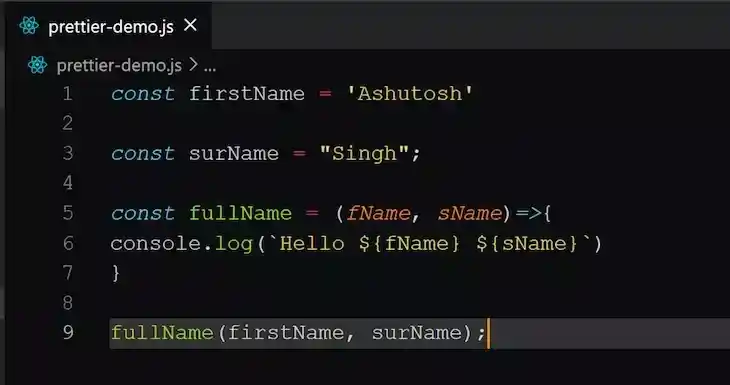
Consideren el siguiente bloque de código:

Es posible que observe algunos problemas de formato con este código, que incluyen:
- Una combinación de comillas simples y dobles.
- Uso irregular de punto y coma (
;) - Sangría incorrecta de la declaración de la consola en la línea 6
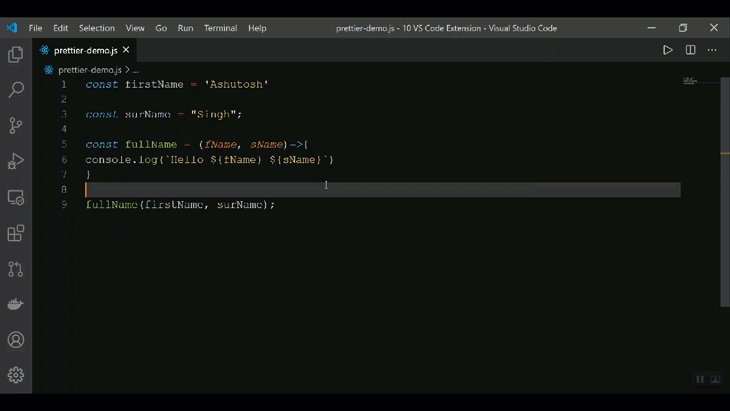
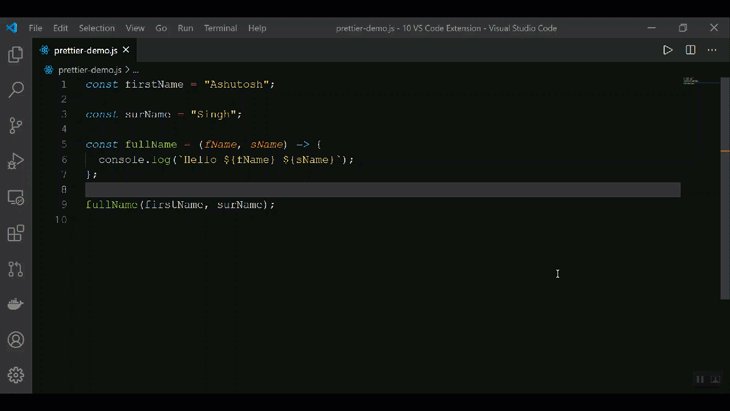
Así es como Prettier formatearía y corregiría el código anterior:

Esta extensión admite Prettier plugins cuando estás usando una versión de Prettier resuelta localmente.
Puede configurar esta extensión para que se adapte a sus necesidades de formato e incluso activarla con el guardado automático.
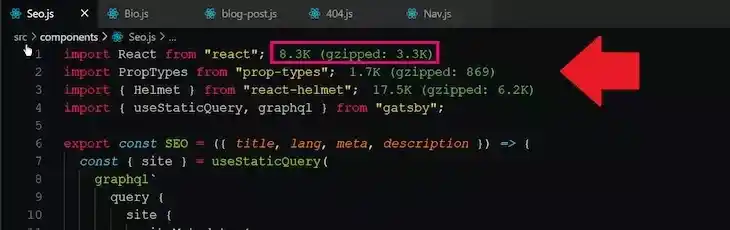
8. Import Cost
Import Cost es una extensión que muestra un tamaño estimado de los paquetes importados en el código. Cuando se trabaja en un proyecto, es importante no comprometer la experiencia del usuario al importar paquetes pesados. Una forma de evitar esto es realizar un seguimiento del tamaño de las dependencias adicionales en su código.

Cuando la importación es demasiado grande, Import Cost le advierte mostrando el tamaño en rojo. Puede configurar qué tamaño debe considerarse pequeño, mediano o grande.
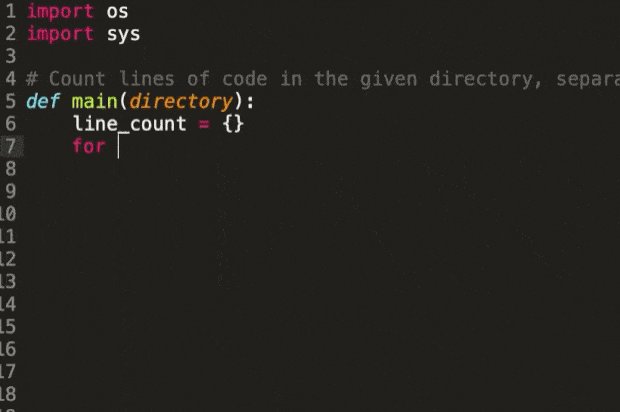
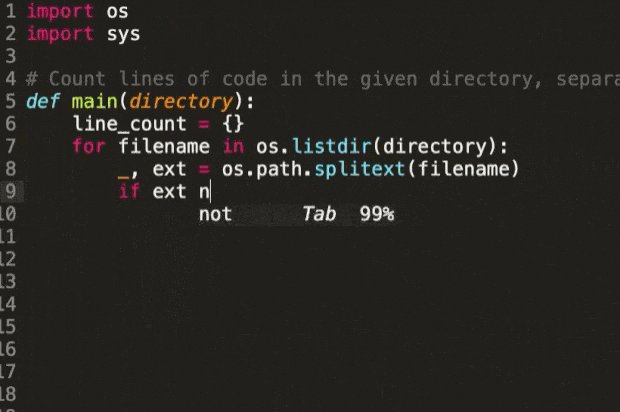
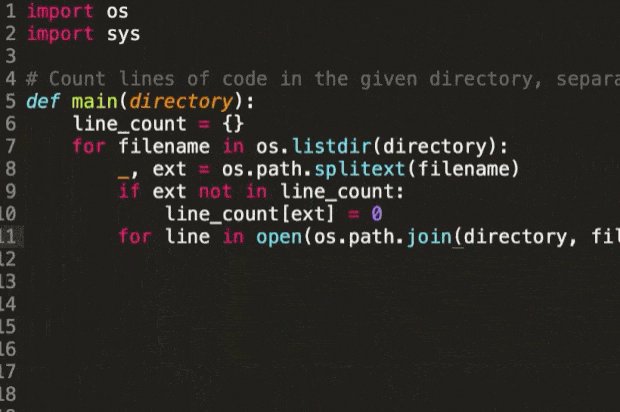
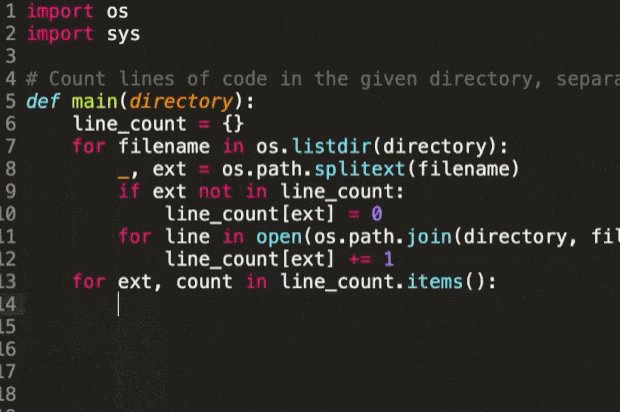
9. Tabnine
Tabnine se creó para ayudar a los desarrolladores a codificar más rápido, reducir errores y descubrir las mejores prácticas de codificación mediante el aprendizaje automático. El poderoso asistente de Inteligencia Artificial de Tabnine funciona en la comodidad de su IDE. Tabnine estudia el código compartido públicamente y utiliza el aprendizaje profundo de inteligencia artificial para predecir el completamiento del código con un solo clic.
Deep TabNine se basa en GPT-2 un gran transformador basado en el modelo de lenguaje que puede generar párrafos de texto realistas. El modelo, desarrollado por la empresa de investigación OpenAI con sede en San Francisco, demuestra un rendimiento convincente en una variedad de tareas lingüísticas, como traducción automática, respuesta a preguntas, comprensión de lectura y resumen.
A diferencia de otros complementos de completado de código, Deep TabNine se compila automáticamente en función del uso y los hábitos anteriores de un programador, e incluye la probabilidad de las diferentes predicciones que proporciona. Si aparece un código similar en proyectos anteriores, Deep TabNine también mostrará la dirección directamente en el cuadro de candidato de finalización.
Tabnine funciona con los principales lenguajes de programación, incluidos JavaScript, Python, TypeScript, PHP, C/C++, HTML/CSS, Go, Java, Ruby, C#, Rust, SQL, Bash, Kotlin, Julia, Lua, OCaml, Perl, Haskell, etc.
El sitio web de TabNine con instrucciones de instalación y otra información se encuentra aquí.

10. GitLens
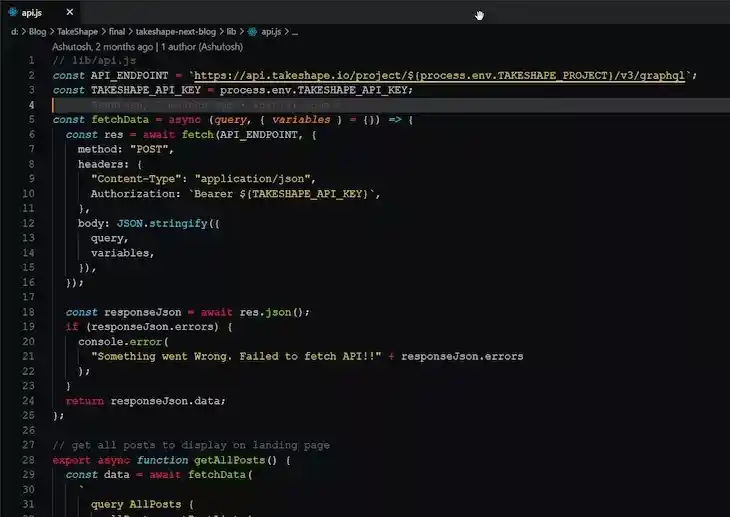
GitLens es una extensión de código abierto para Visual Studio Code creado, desarrollado y mantenido por Eric Amodio. Combina las capacidades de Git con VS Code.
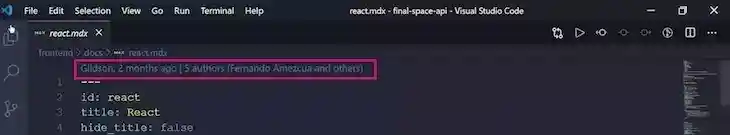
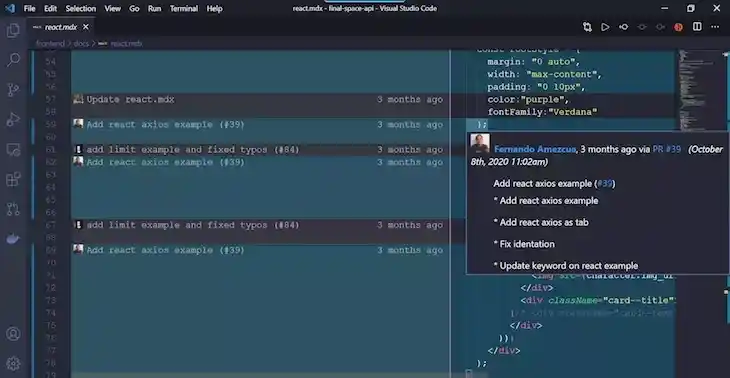
Una de las mejores características de esta extensión es la capacidad de visualizar la autoría del código a través de anotaciones de Git blame y code lens.
A continuación se muestra una captura de pantalla de los documentos del ejemplo de React de la API de Final Space.

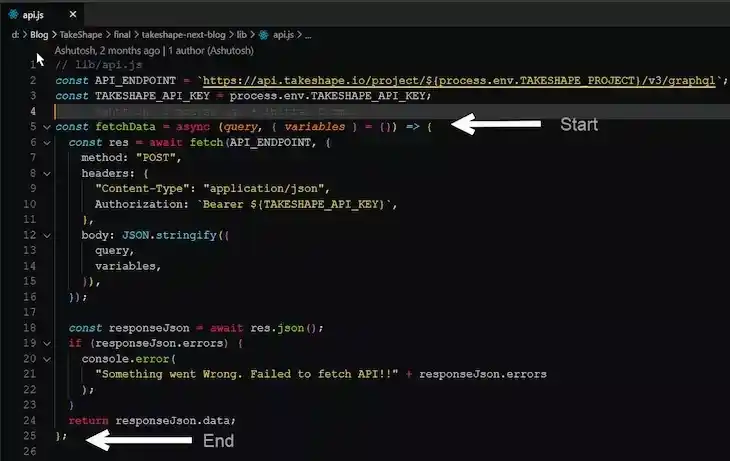
A continuación, se muestra una versión ampliada de la autoría del código:

Esta es solo una de las muchas características de la extensión GitLens. Otras características notables incluyen:
- R navegación de revisión (hacia atrás y hacia adelante) a través del historial de un archivo
- Una anotación discreta current line blame al final de la línea que muestra el commit.
- Una anotación status bar blame que muestra los commits y el autor que modificó por última vez la línea actual
Conclusión
En esta guía, revisamos 10 extensiones de VS Code que pueden ayudarlo a ser un mejor programador y aumentar su productividad.
Hay muchas más extensiones de VS Code que puede explorar para todo tipo de casos de uso. Aquí hay algunas otras extensiones que vale la pena revisar: